6.1 Графический движок cover41
cover41 - графический движок, позволяющий накладывать на основной фон спрайты: другие картинки, аватарки пользователей, тексты, значения ресурсов и рейтинга. Показ спрайта может зависеть от условий, количества ресурса или места в рейтинге.
Как обычно используется
- Динамические обложки (пользователи с конца списка, кто крайний присоединился к группе, или ТОП-ы рейтинга)
- Периодические отчёты о состоянии счёта пользователя с его аватаркой
- Настольные игры (аватар пользователя отрисовывается в разных частях игрового поля в зависимости от значения ресурса)
- РПГ-образные игры, персонажи или элементы экипировки рисуются на основном фоне, в зависимости от наличия ресурса
- Именные сертификаты (в фирменный бланк подставляется имя и аватарка пользователя)
- Графический прогресс-бар (картинка движется линейно по полю в зависимости от количества ресурса)
С чего начать
Начать стоит с создания хранилища из готового шаблона "cover41", он создаст первичную структуру, в которой вы начнёте редактировать поля. Запомните ID созданного хранилища, оно пригодится. Затем, когда картинка будет готова, достаточно будет вставить её в сообщение в виде ссылки {http://activeusers.ru/viz/ID.viz} , где ID - номер этого хранилища.

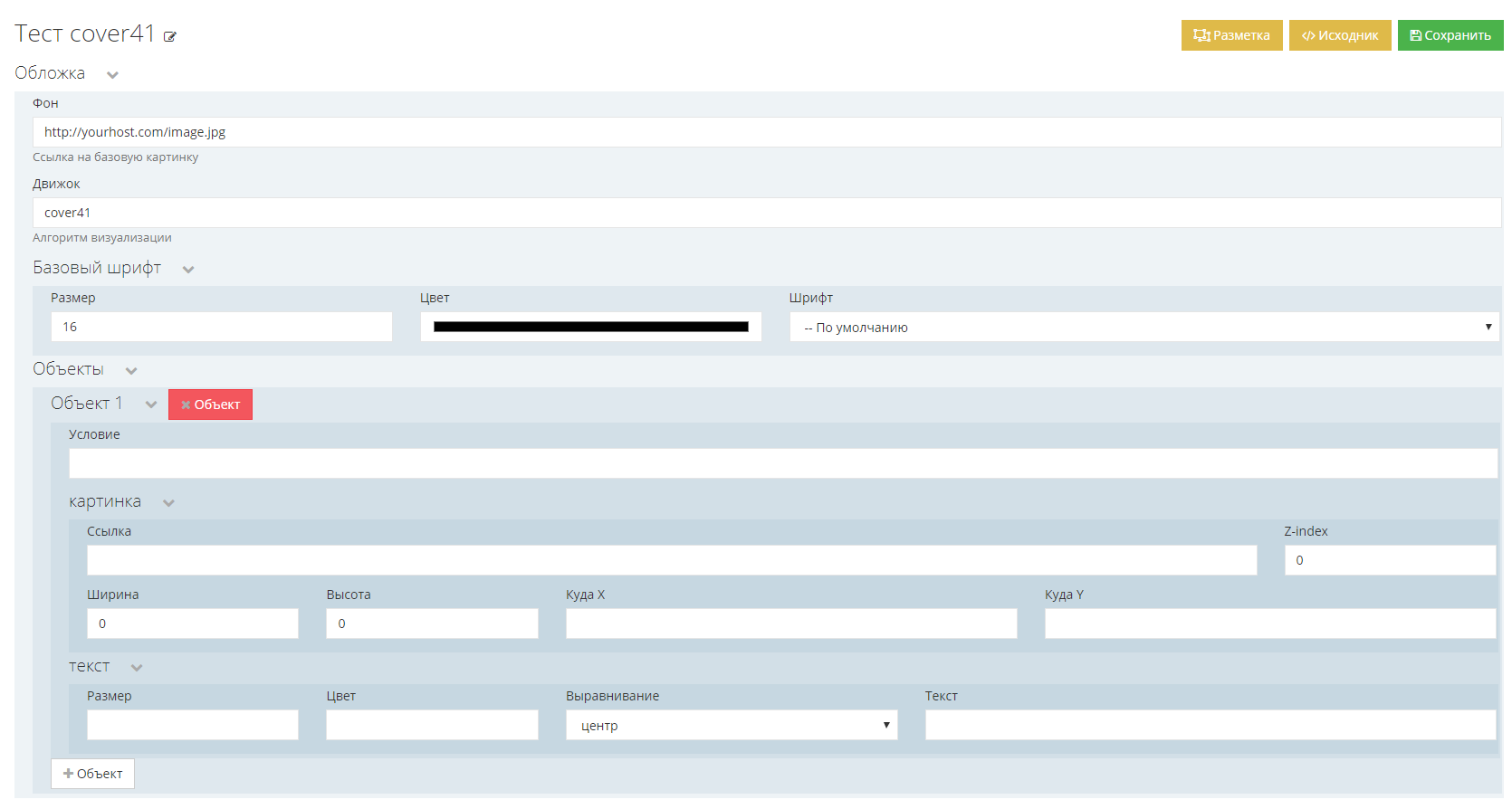
Описание полей
Фон - ссылка на основное изображение, на которое будут накладываться картинки
Движок - cover41 в нашем случае. Иногда он может принимать другие значения, если под конкретную задачу нужны какие-то модификации, но их мы тут не рассматриваем.
Базовый шрифт - размер, цвет и начертание - шрифт, которым по умолчанию будут писаться все тексты на обложке. Кроме этого, каждому тексту можно задать индивидуальные параметры.
Объекты - вот тут начинаются спрайты, текстовые или графические элементы, которые будут накладываться на фон.
Условие - логическое условие, выполнение которого требуется для показа спрайта. Например, наличие ресурса в определённом количестве (см. примеры ниже)
Картинка - ссылка на картинку или переменная, которая эту ссылку сформирует, например на аватар (см. примеры ниже)
z-index - может принимать положительные или отрицательные значения, при отрицательных спрайт будет накладываться ПОД фоном. Это может быть удобно, например, если фон имеет прозрачную область и за ним надо что-то показать. Например, аватар пользователя в необычном обрамлении, с рваными краями.
Ширина, Высота - параметры картинки, в которых она будет наложена на основной фон. Лучше всего использовать оригинальные, или максимально близкие к ним. Но если всё таки необходимо менять ширину и высоту - предпочтительнее уменьшать, чем увеличивать, чтобы не ухудшать качество картинки. Например, должна быть аватарка размером 150 пикселей. Мы берём максимально близкий следующий размер 200x200 и уменьшаем до 150.
Куда X, Куда Y - координаты верхнего левого угла спрайта на основном изображении, в пикселях. Удобнее всего устанавливать их в режиме разметки (кнопка справа вверху), но можно скорректировать до точных значения отсюда.
Текст - если у спрайта задан текст, то ссылка на картинку будет игнорироваться, и он будет показан как текстовый.
Цвет, Размер - индивидуальные значения текста, если нужно сделать их отличными от базового.
Выравнивание - при постановке на фон текстов произвольной длины (например, имя пользователя), мы задаём ширину и высоту участка, где он будет отрисован, а выравнивание определяет по какой стороне этого участка будет выровнен текст.
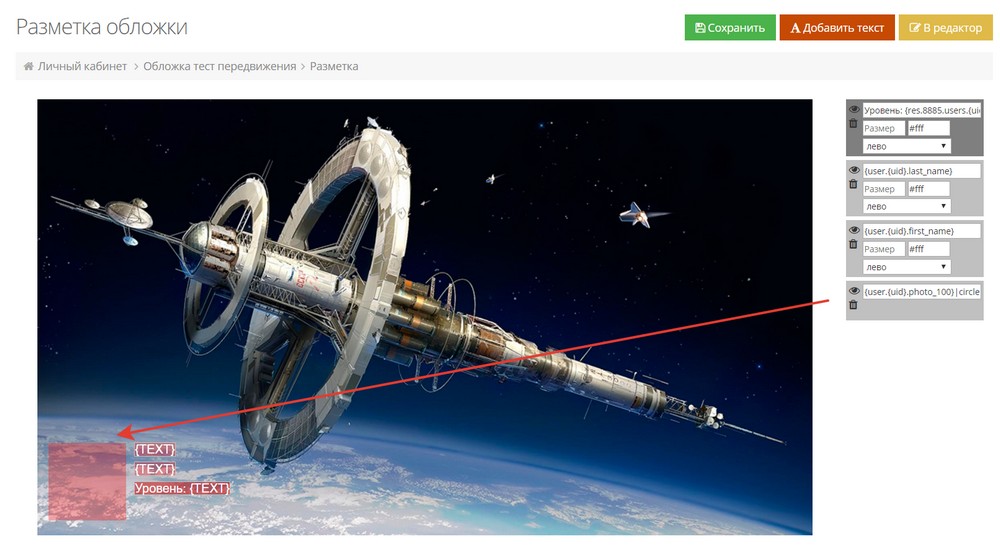
Режим разметки
Служит для удобного позиционирования спрайтов на основном изображении, их можно перетаскивать и менять основные характеристики. Не забывайте сохраняться при переключении режимов. Ещё в режиме разметки можно добавлять текстовые спрайты. Графические добавляются только в основном редакторе, но потом можно сохраниться, переключиться на разметку и "растащить" их по нужным позициям.

Переменные
Энергия
Движок потребляет 10 единиц энергии на одну сформированную картинку + по 3 на каждый показанный спрайт.
Оглавление
- 1.1 Возможности сервиса
- 1.2 Версии движка
- 1.3. Активный и пассивный режимы
- 1.5 Ресурсы
- 1.7 Личные сообщения и комментарии
- 1.7.1 Внешние ссылки
- 1.8 Проекты
- 1.9 Промокоды
- 2 Блоксхемы (БС)
- 2.1 Условия
- 2.1.1 Внешний расчётный модуль (ВРМ)
- 2.1.2 Библиотека ВРМ
- 2.2 Действия
- 2.5 Переменные, функции, константы
- 3. Приложение
- 4. Библиотека
- 4.1 Страницы
- 4.1.2 Датавиджеты
- 4.1.2.1 Форма ввода
- 4.1.2.2 Рейтинг в виджете приложения
- 5. API
- 6. Статьи, ссылки, примеры
- 6.1 Графический движок cover41
- 6.2 Синтаксис Cover
- 7. Энергия
- 8.1 CSS-селекторы
