4.1.2.1 Форма ввода
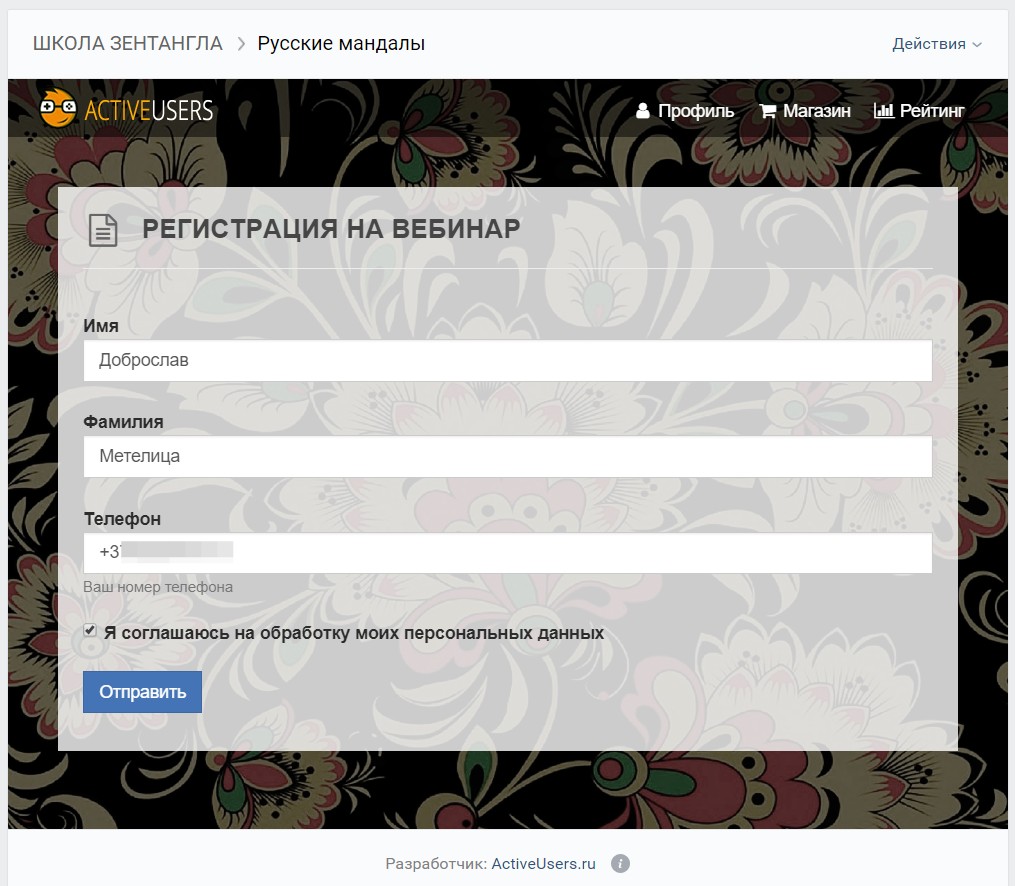
Датавиджет форма предназначен для встраивания в страниц форм ввода пользовательских данных. Каждое поле хранится в ресурсе с типом "текстовый", а сами поля настраиваются в хранилище.
Для организации такой формы сначала необходимо продумать какие будут поля и создать для них текстовые ресурсы (Мои ресурсы -> Создать ресурс -> выбрать тип Текстовый).
Затем создаётся хранилище с типом "Датавиджет Форма", и в нём настраиваются количество полей, их имена и другие параметры.

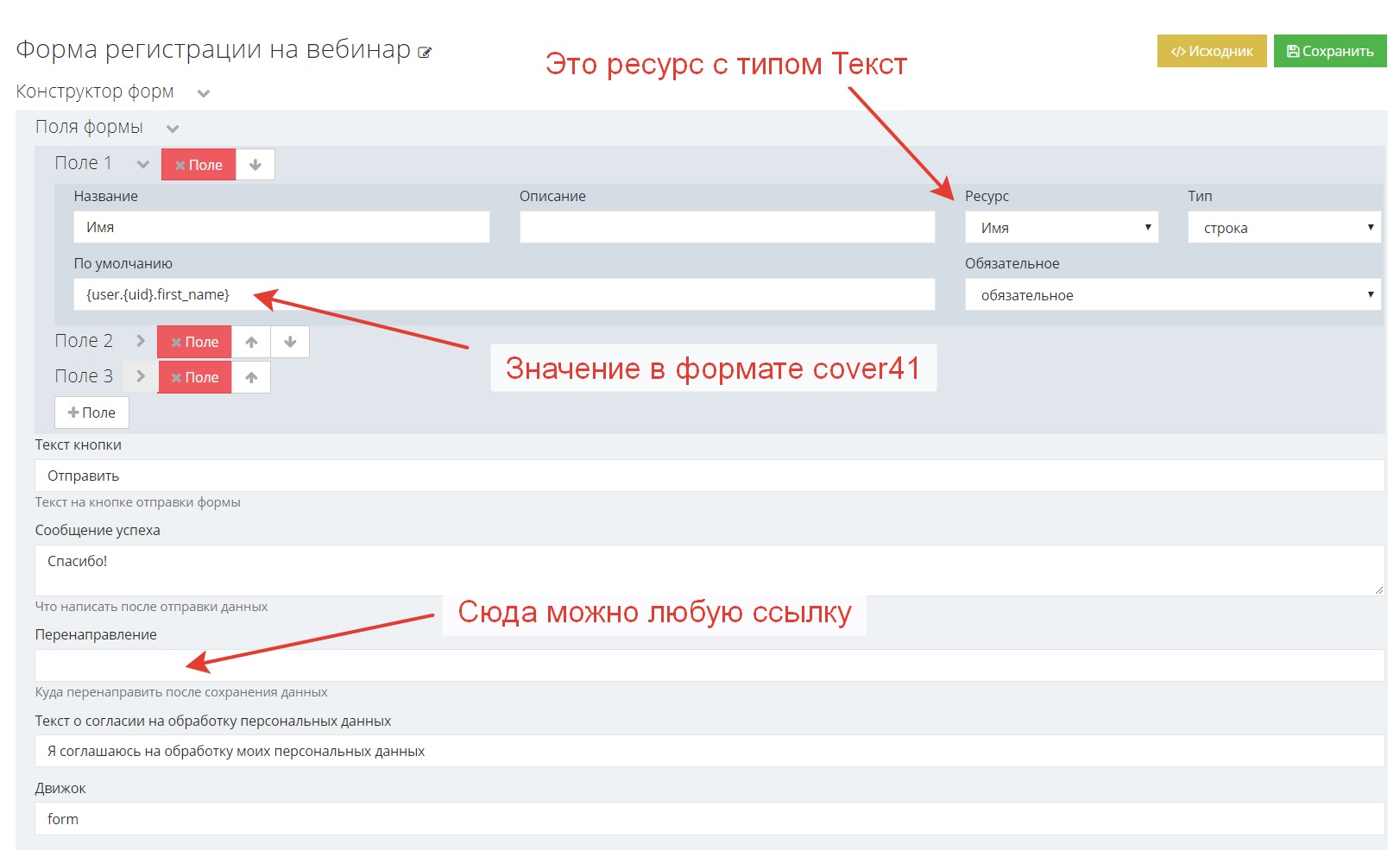
Настройки полей

Имя - название поля, будет написано над полем ввода данных.
Описание - опционально, если требуются пояснения для пользователя, будет написано под полем ввода мелкими буквами.
Ресурс - выпадающий список с текстовыми ресурсами, в который будут сохранено значение поля после отправки формы.
Тип - строка. И пока работает только строка. Нужно что-то ещё - пишите в техподдержку.
По-умолчанию - значение поля по-умолчанию, например в него можно подставить имя телефон и другие данные пользователя, используя синтаксис переменных из обложек cover41, или просто написать свой текст.
Обязательное - является ли заполнение этого поля обязательным. Если да, то форма не будет отправляться с незаполненным полем.
Настройки формы
Текст кнопки - что будет написано на кнопке отправки формы. Зависит от стиля вашего общения с клиентами, от строгого "Отправить" до "Бонзай!".
Сообщение успеха - текст, который пользователь увидит во всплывающем окне после успешной отправки формы. Обычно его благодарят и рассказывают что будет дальше.
Перенаправление - ссылка на любой внешний ресурс, куда вы хотите направить пользователя после заполнения формы. Например, комната вебинара.
Текст о согласии... - Дополнительная строчка внизу с галочкой, которую необходимо отметить для отправки формы. Формальность :)
Движок form - техническое значение, обозначающее содержание хранилища. Не стоит его менять, если хотите, чтобы это была именно форма.
Установка и настройка внешнего вида формы
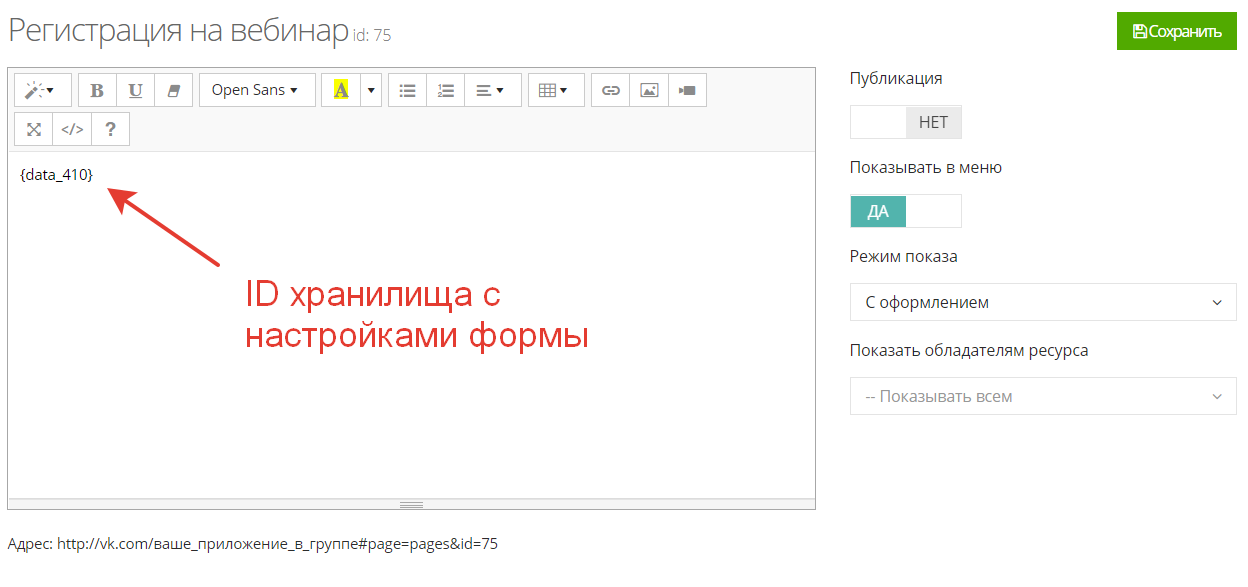
Для установки формы на страницу, достаточно написать в любом месте страницы переменную-указатель {data_ID}, где ID - порядковый номер хранилища с настройками. Форма создаётся сразу адаптивной, для настольного компьютера и мобильного устройства, но если вы хотите поменять её внешний вид (например установить фон, поменять размеры полей ввода и т.д.) - это можно сделать через СSS-стили в коде страницы.

Что ещё нужно знать о форме
Просмотреть введённые пользователем данные можно на странице Мои ресурсы - Выбрать нужны ресурс - Счета
Если пользователь повторно придёт заполнять форму - то он увидит в полях свои данные, введённые в прошлый раз.
На странице может быть только одна форма сделанная использованием этого виджета.
Оглавление
- 1.1 Возможности сервиса
- 1.2 Версии движка
- 1.3. Активный и пассивный режимы
- 1.5 Ресурсы
- 1.7 Личные сообщения и комментарии
- 1.7.1 Внешние ссылки
- 1.8 Проекты
- 1.9 Промокоды
- 2 Блоксхемы (БС)
- 2.1 Условия
- 2.1.1 Внешний расчётный модуль (ВРМ)
- 2.1.2 Библиотека ВРМ
- 2.2 Действия
- 2.5 Переменные, функции, константы
- 3. Приложение
- 4. Библиотека
- 4.1 Страницы
- 4.1.2 Датавиджеты
- 4.1.2.1 Форма ввода
- 4.1.2.2 Рейтинг в виджете приложения
- 5. API
- 6. Статьи, ссылки, примеры
- 6.1 Графический движок cover41
- 6.2 Синтаксис Cover
- 7. Энергия
- 8.1 CSS-селекторы
